website design for townsquare interactive
Client: Chambers & Aholt, LLC
Team: Self directed, with feedback from stakeholders and peers at Townsquare Interactive
Role: Web Designer (UX/UI & Front-End Dev)
Tools: Photoshop, Illustrator, Balsamiq, CMS, HTML, CSS
JUMP TO THE BELOW SECTIONS OF MY WORK:
CLIENT bRIEF
THE CHALLENGE
To create a redesigned professional website with improved usability and visual design. Chambers & Aholt uphold the reputation as dedicated, experienced and respected attorneys and wanted the site to reflect these traits. Client requirements and other improvements were incorporated into the new design of the website.
GOALS & STRATEGY
Expand client reach
The strategy for reaching this goal was to create a trustworthy site that encouraged the user to schedule a consultation. Call to actions were implemented throughout the site with a floating button, call to action text on the dynamic leads and contact buttons on every page.
Update visual design to include bold color blocking and thin clean lines - client requirements
The strategy for reaching this goal was approached by creating a new style guide that included these elements. I also focused on emphasis and repetition as the main design principles throughout the site. Color blocks were emphasized on every page to draw the users attention to important information. Repetition was used with the thin lined icons and color blocking on every page to create a consistent visual design to increase learnability of the site.
Organize content and remove duplicate named pages
Since this website redesign was a migration, the strategy for reaching this goal was to create a new site map. I organized and renamed pages to remove the duplicate named pages that were causing user confusion. I also created new page slugs to match the new page names to better optimize for SEO.
RESEARCH
TARGET AUDIENCE
Individuals or loved ones who experienced a type of personal injury in the Atlanta metro area that are looking for representation or legal inquiries.
COMPETITOR ANALYSIS
I found the below competitors by performing a Google search and viewing which personal injury attorney’s website ranked above Chamber and Aholt’s in the Google local pack and the search engine result page. All firms offer multiple practice areas within personal injury law and are based within the Atlanta metro area.
John Foy & Associates
Strengths: Form to request a consultation on every page which is easy for the user to fill out and expand the firms client’s reach, branding is consistent throughout the site creating a cohesive feel
Weaknesses: Overwhelming navigation making it hard to understand the navigation due to many pages hosted on the site, homepage has multiple focal points in the above fold which distracts the user from focusing on one thing for more than a few seconds
McAleer Law:
Strengths: Consistent layout on each page and clear navigation for easy usability and learnability
Weaknesses: lack of imagery to represent services and extremely text heavy making it hard for the user to stay engaged
Stephen M OzComert:
Strengths: High praise from client’s showcased which could lead to trust of users resulting in referrals and word of mouth marketing, uniform branding throughout the site
Weaknesses: poor quality images, difficult to tell where you are in the site since personal injury practice areas are not listed in a sub-navigation
DEFINE
POV STATEMENTS
I put together a chart of point of view statements based on the information I collected in the client brief and research phases of my design. These statements allowed me to focus on the user, needs, and insights in a goal oriented manner.
HOW MIGHT WE QUESTIONS
After completing my POV statements I started to brainstorm a list of How Might We questions to generate a number of possible design solutions. I came up with 2 HMW questions for each POV statement.
IDEATE
PRODUCT ROADMAP
In order to create this roadmap I reflected back on the project goals and HMW questions. I then prioritized and identified features and metrics based on the user needs and project goals.
SITEMAP
To create the sitemap I observed how some competitors laid out their navigation properly. Then I reviewed the sitemap used for the migration and the project and user goals in order to clearly identify the pages needed for the site and eliminated duplicate page names.
DESIGN
SKETCHES
I quickly brainstormed and sketched out designs for the homepage and internal pages that were conducive to text heavy content.
HOMEPAGE
INTERNAL PAGES
WIREFRAMES
To decide on the final layout I had a design review with some of peers on my team and went over the options I had sketched.
We addressed the following questions:
Is the layout conducive to text heavy content?
Split some of the text into smaller paragraphs
Break up the content as much as possible by adding rows of icons, images and accordions to make more interactive and more digestible
Include headers and sub-headers
How can we expand client reach?
Verify NAP information and make it visible on every page
Implement buttons, forms and calls to actions where necessary
After deciding on version 3 of the sketches since it best answered the above questions I created a low fidelity wireframe. This wireframe was only used a reference for myself in order to build the website so I knew which content goes where.
Wireframe for home page
Wireframe for internal page
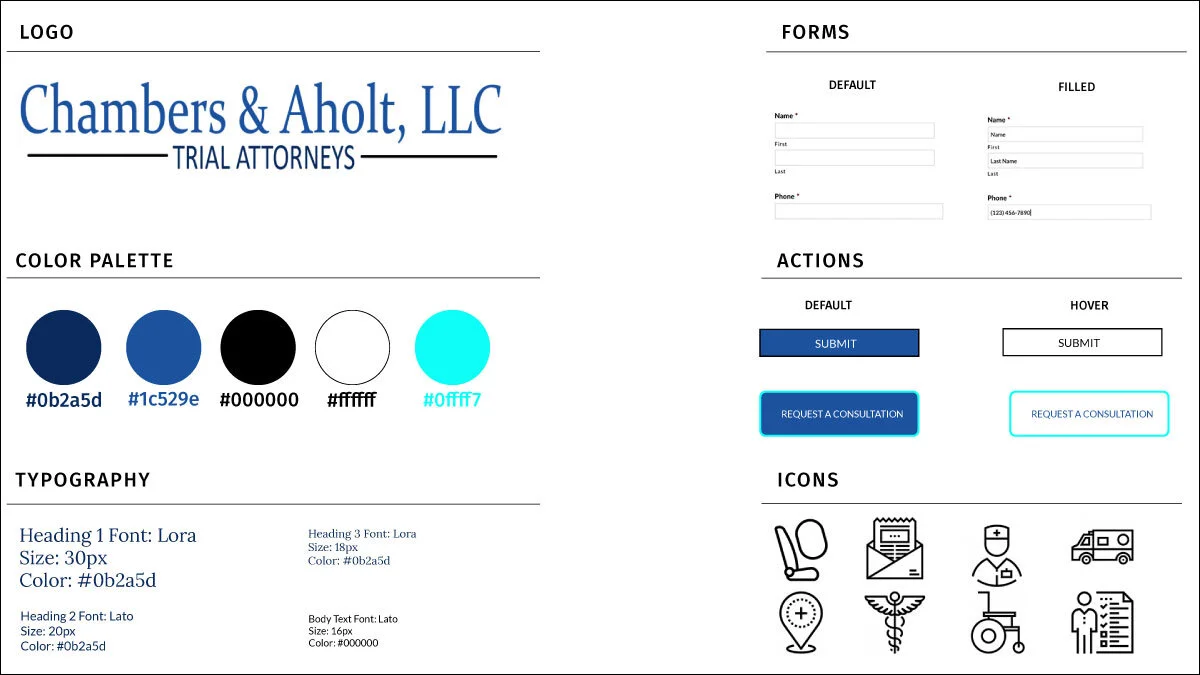
STYLE GUIDE
After finalizing the page layouts with my larger design team and the client, I turned my attention to refreshing the firm's brand identity. This branding exercise focused on
Conveying a feeling of trustworthiness
Generating a color palette around their brand blue
Creating a contemporary logo
Utilizing thin clean icons when appropriate
Style guide options were presented to the client. They wanted to enhance the logo and make it bolder. After three rounds of iterations, we landed on this final design and I added more color blocking to the internal pages under spotlight cases.
BUILD
After refining the web design, I used my former employers own Content Management System, and my HTML and CSS skills to build out the live site. Please note that the client has since canceled with my former employer so the website is no longer live. Below are some pages from the site.





TEST & REFINE
USABILITY TESTING
After building the site, I sent the test URL to peers on my team and asked for feedback and if I met the clients requirements and goals. What I learned is that most of the time users skim content and it should be formatted to support this. I included a visual hierarchy to help the user digest the content more easily by using headings, breaking pages into clearly defined areas, and using lists. This saves time for the user because it allows them to preprocess and prioritize the page content.
REFLECTION
This project I wanted to focus on creating layouts that engaged the user with content that could be dry and dense. Because of constraints within the CMS I am disappointed with how the inner sub-navigation turned out since it could be confusing for the user to understand which pages they are navigating to. I also would have expanded the text on some of the internal pages so it aligns with the right hand column of icons. However, I think the site turned out successfully for the user and the client.